不管是在H5、小程序等即时应用程序,还是在APP这种需要下载的程序当中,表单都是一个对用户使用体验有巨大影响的组件,除了做好表单样式设计外,合理地运用转场动画会让整个体验提高许多。下面,蓝橙互动就给大家啊分享一下如何用转场动画提升用户体验。
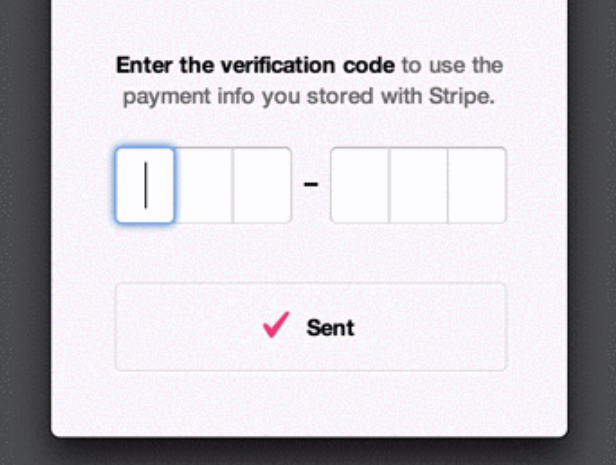
1、抖动动画
在用户填写表单时,经常容易忽略一些细小的错误,使得用户需要将可能出错的地方从头到尾都梳理一遍。然而很多时候,系统提醒用户信息错误的时候(尤其是在支付环节中),报错信息会让用户感到沮丧,检查的过程会令人无所适从,最终会有用户直接因此而放弃继续填写表单。小幅震动的界面,配合着错误内容的标识会明确地告诉用户,信息有误。这种类似摇头的交互行为会更加人性化,从而降低了用户流失率。
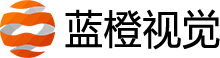
2、时间错觉
在等待的过程中,再短的时间也会慢如蜗牛,可是当等待过程中有动画效果的时候,即使等待时长不会改变,人的注意力会被吸引过去,自然而然地会感觉时间一会儿就过去了。例如在表单提交过程中,即可提前播放提交成功动画,实则是在动画播放完才完成具体操作,这种动画效果就是利用了人对于时间的错觉。

3、色彩转换
色彩转换是表单中十分常见的一种技巧,使用轻微的色彩转变和滑动特效,能够提醒用户这个过程正在推进。而当这个过程结束时,色彩从一种颜色转为另一种色,转变明显而醒目,能够让用户有验一种释放的快感。
4、扩充动画
在表单填写时,常有勾选某个选项后出现更多表单内容的情况,加入扩充动画能够让用户清晰地意识到“单机选框”和“后续表单”之间是有联系的,并且是直接的因果关系,让用户愿意继续填写。

以上就是本次为大家分享的四种表单转场动画设计方式,转场动画并不是单纯的愉悦用户,更重要的目的是让用户明白这个环节是会发生什么,通过强化交互来提升用户填写表单的体验,从而促使用户能够完整填写表单。